在做namespace克隆的时候需要用到两个下拉框选择源namespace和目标namespace,用到了element的el-select组件,发现了一个有问题,使用object作为值,选择下拉框都会只显示最后一个数据。

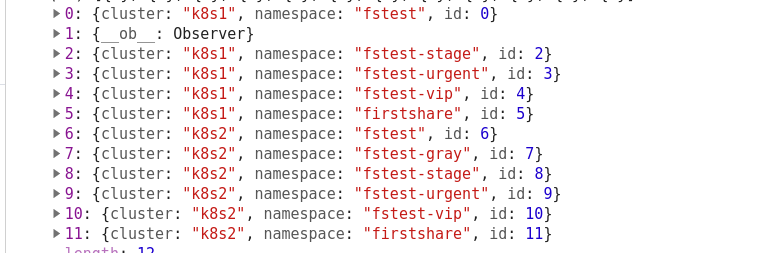
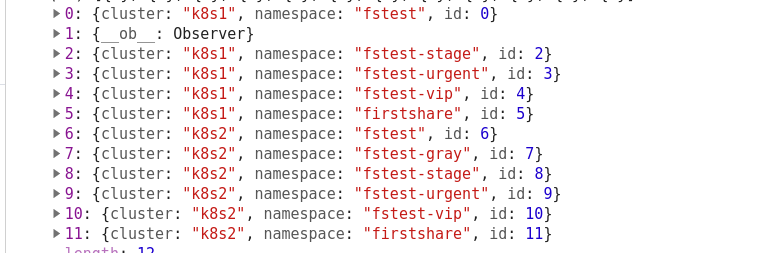
数据如下:

代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <el-select v-model="sourceCluster" placeholder="源集群">
<el-option
v-for="item in clusterOptions"
:key="item.id"
:label="item.cluster + '/' + item.namespace"
:value="item">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="克隆到">
<el-select v-model="targetCluster" placeholder="目标集群">
<el-option
v-for="item in clusterOptions"
:key="item.id"
:label="item.cluster + '/' + item.namespace"
:value="item">
</el-option>
</el-select>
|
查看官方文档发现,如果使用对象类型时,要添加value-key 作为value的唯一标识键名,修改后如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <el-select v-model="sourceCluster" value-key="id" placeholder="源集群">
<el-option
v-for="item in clusterOptions"
:key="item.id"
:label="item.cluster + '/' + item.namespace"
:value="item">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="克隆到">
<el-select v-model="targetCluster" value-key="id" placeholder="目标集群">
<el-option
v-for="item in clusterOptions"
:key="item.id"
:label="item.cluster + '/' + item.namespace"
:value="item">
</el-option>
</el-select>
|
可以正常选择了。